This momentary button outputl logic HIHG when pressed and logic Low when released. The panel mount design makes it really suitable for installing on actuall projects.
There are five colors of the button including black,red,blue,green and yellow. If you have any demands on color, please leave a message when ordering, if not, we will sent you a random color.
Features
- Connection Mode: D(Digital)
- Momentary Button
Part List
- 1 X Crowtail-Button
- 1 X Crowtail 3 Pin Cable
Wiki & External links

Features
- Easy to use momentary ON/OFF button
- Uses Standard 3-pin Crowtail Cables to connect to the Crowtail – Base Shield
Usage
Button control LED
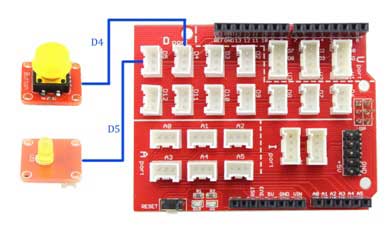
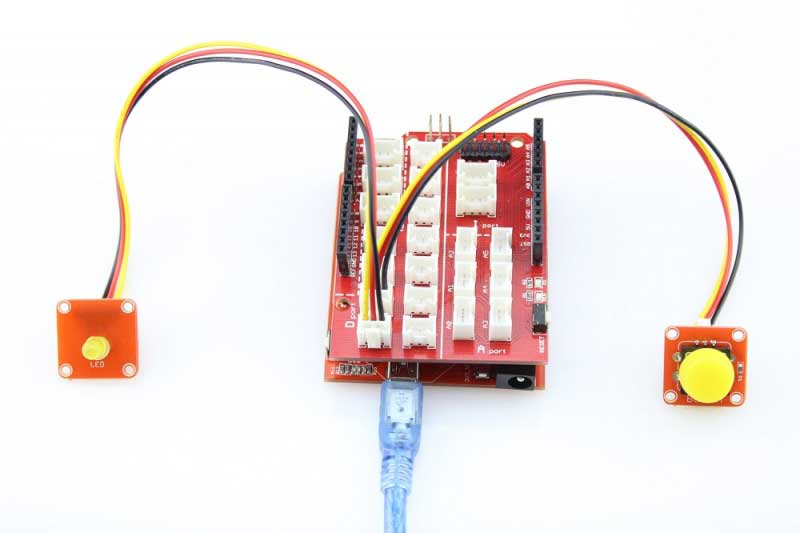
1.Hardware connection
Features
- Easy to use momentary ON/OFF button
- Uses Standard 3-pin Crowtail Cables to connect to the Crowtail – Base Shield
Usage
Button control LED
1.Hardware connection


2.Upload the following sample sketch to make the LED turn ON and OFF based on input from Crowtial – Button:
/*
Button
Turns on and off a light emitting diode(LED) connected to digital
pin 5, when pressing a pushbutton attached to pin 4.
*/
// set pin numbers:
const int buttonPin = 4; // the number of the pushbutton pin
const int ledPin = 5; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop(){
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
}
else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
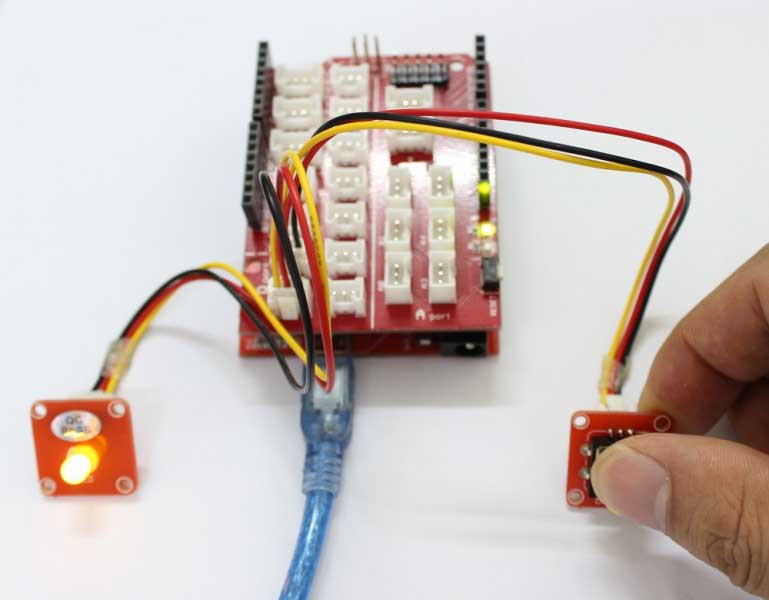
3.Press the Botton, you will see the LED lights up.







دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.